New To Quality Assurance? Here's A Quick Guide For You
“ Diligence is the mother of good fortune, and idleness, its opposite, never brought a man to the goal of any of his best wishes.”
- Miguel de Cervantes

At last, your website is live! It’s time to welcome your visitors and lead them to the “Subscribe Now” button. Everything will be smooth sailing from here on out. Right?
Actually, no.
If you’re like other business owners, you would probably proceed and let your site go live untested. Quality Assurance testing is often considered as a luxury rather than a necessity due to a number of reasons: lack of allocated resources to perform such tasks; “If it isn’t broke, don’t fix it” mentality; relying on internal feedback rather than gathering information from the market itself; the wrong notion that QA is better suited for enterprise-grade deployments.
But, there’s a huge risk that comes with these excuses:
- Process flow might be a breeze for you, but your clients might find it confusing which leads to poor user experience.
- Despite contrary beliefs, your developer is human after all. Bugs can and will pester your customers. Wouldn’t it be more prudent to test them as you develop your site?
- Mobile browsing is a must, is the site responsive?
- Users reach a dead link making them frustrated and turned-off.
- Most pages take forever to load – another reason for low conversions.
- Excluding features for people with special needs will affect your search engine rankings.
Are you willing to forgo quality assurance – despite the effectiveness that comes with it?
Are you confident enough to gamble with the knowledge that anytime, some might find your site unfriendly and start a tirade of profanities that’ll put the guys from “Goodfellas” into shame?
Quality assurance or QA is your first line of defense against bashers, bad reviews and competitors who are set to tear your online presence apart. In fact, a solid QA has led big time companies to experience growth in their business. Take a look at these examples from Steve McConnell’s “The Power of Process”:
- Lockheed has cut its development cost by 75% and reduced its defects by 90%.
- NASA’s Software Engineering Company Laboratory cut its average cost per mission by 50% and defect rate by 75% over an 8 year period.
- Raytheon tripled its productivity over a 6.5 year period.
Imagine the goals your business can accomplish by implementing a thorough, systematic QA testing: a quicker time to market, reduced maintenance cost and increased revenue by launching a high-quality product or service.
Why Quality Assurance Testing is important?
Throughout my career as a consultant, I’ve found 5 reasons why performing QA testing is a sound business decision.
- Check for faults during the development process – a smarter way to sift through the process and check for bugs and security threats.
- Build strong credibility by double checking the quality and reliability of your content.
- Avoid the risk of launching a defective product that can compromise your reputation and business opportunities.
- Guarantees a bigger market share as you cater to different platforms, devices and technologies.
- Allow objective, unbiased reviews from third party auditors (e.g. Outsourced testers, Alpha and Beta testers) and find room for improvement that may be hidden from you and your team.
Now that you’ve got a strong set of reasons to pursue QA, it’s time to take a look at tools available for you so you can get the job done.
Quality Assurance Testing Tools
Monitor server uptime
PHP Server Monitor is an open source tool to monitor your server uptime. This tool comes with a web-based monitoring dashboard where you can manage your services. It has email, SMS and Pushover.net notifications. You can also get a historical graph of latency and uptime.
404 broken link checker
404s hurt your rankings and contribute to bad user experience. As part of your job, you have to make sure that each link goes somewhere. As a remedy, try Online Broken Link Checker, W3C Link Checker and Screaming Frog.
Reduce page loading time
There's nothing more frustrating than spending countless hours waiting for a page to load. If you have the same problem, why not check EWWW Image Optimizer – a WordPress plugin that uses lossless optimization techniques to preserve the quality of images on your site.
Responsive design tool

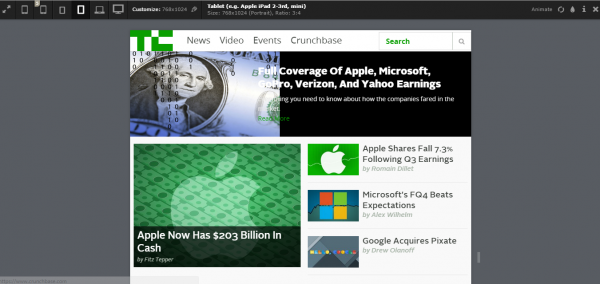
Your market is going mobile. To keep up with this new generation of users, you have to make sure that your site is mobile responsive. Testing your site across different devices (e.g. Mobile, tablet, widescreen and HDTV) should be one of your priorities. One of the tools available to you is Viewport Resizer by Malte Wassermann. It’s a browser-based testing tool for web responsiveness. Start by installing a bookmarklet on your browser (works on Firefox, Chrome, Safari and Opera). Once installed, you can go to any site and check how it looks like on different devices (e.g. Apple iPhone 5, Apple iPad, 12800x800 screen and HDTV).
Website speed test

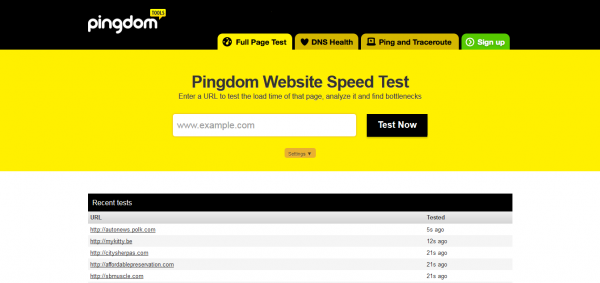
Test your website speed at granular levels with Pingdom Website Speed Test. This tool feature performance overview, grades and tips, history, tests from multiple locations and file sharing. Pingdom grades your site based on redirects, DNS lookups and stylesheets for CSS or JavaScript.
Exploratory Testing
I'd like to credit Jonas Söderström who suggested ET as an integral part of QA testing. Simply put, exploratory testing involves learning about your website and improving its features by performing a series of tests; and use the information gained to come up with an improved series of tests. Each test should lead you closer to the fulfillment of your requirements – whatever it may be. To have a better understanding how exploratory testing works, download this document from James Back entitled “Exploratory Testing Explained”
Good old checklist

While researching about Quality Assurance testing, I came across a copy of Edith Cowan University’s (ECU) Web Qualiy Assurance Checklist. I find the copy detailed and well-thought out. It addresses each point that contributes to the overall performance, design and marketability of any website – whether it’s an E-commerce, a blog or an enterprise portal. I can’t agree enough that a checklist such as ECU’s is a game changer when providing a thorough analysis of your site. I encourage you to come up with your own list and let an expert QA tester check it.
Do not abuse your customer’s patience; it’s a finite resource.
They cannot tolerate a trivial hiccup, let alone a system-wide shutdown. And remember, competitors are always lurking. They will use any weakness as an opportunity to drain your sales funnel and snatch big time accounts.
Why settle with uncertainty when you have all the resources in the world that guarantee your success? Quality assurance takes away the guesswork to help you come up with top notch services your customers deserve.
A first class website starts with an excellent design and development. As a long time web designer, I can guide you throughout the process. We can even come up with a system perfect for your market. If you think you’re ready to bring your business to the next level, I invite you to contact me. We can discuss how to create your own quick and easy-to-implement QA testing.
I help businesses and marketers build marketing and sales systems that drive leads and scale with ease.
Not sure where to start? Take my marketing quiz and get personalized next steps.