
This post was originally published March 3, 2015 and has since been updated.
When I first started building websites from scratch over 20 years ago (eek!) there was no CSS or global content. All the edits you wanted to make were on each page and with inline styling. Web development has thankfully come a long way since then, and so have the tools.
Here are some of the tools I use and love for designing and developing HubSpot CMS websites.
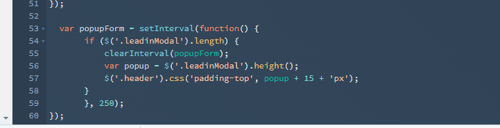
Adobe Brackets
An open-source code editor for CSS, HTML, JS, you name it. I use this for coding custom HubSpot modules, primarily, as well as using it to clean up the code using a plug-in called Beautifier. I also had my students use this when I taught a web design class at my alma mater, since it's available on all platforms.
InDesign
This is the only item still on my original list from 2015. When it comes to designing a plethora of website templates, InDesign is still my go-to. For the longest time, Adobe XD wasn't available for Windows, and I haven't gotten an opportunity to really dive in and learn it yet. A lot of projects I've done in the past few years involved an internal design person at my client's business, and I build the templates based on their design.
Crazy Egg
When it comes to learning about user behavior on your website nothing is better than Crazy Egg, short of looking over your visitors' shoulders. I use Crazy Egg for my own site as well as my clients', giving me valuable feedback on how a feature or page is doing before we even attempt to redesign it.
HubSpot's Amazing CMS
When I first worked at HubSpot the CMS was laughable. Serious limitations and lack of customizable options meant I could tell immediately when a website was using HubSpot. Since then, the CMS is a totally different animal. As I tell my clients, I can build anything on the CMS. Give me a design for a new custom module, or page template, and I'll figure out how to do it. The HubSpot CMS allows all that now.
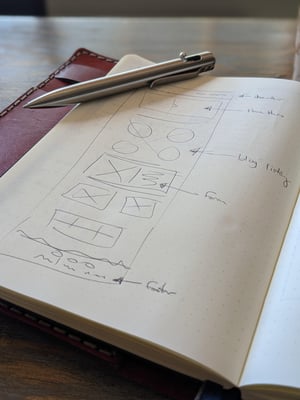
Notepad and a pen
Before starting any development project, the first thing I do is sketch it out, and get my brain around a design problem. I lay out all the modules that need to be created, the different template options and what custom fields are needed, all before I type on a PC. This type of planning can't be done digitally, especially when it gets references during coding. My notebook is the greatest development tool I have, with the ability to quickly iterate on a solution and create checklists and processes for a project.
I empower businesses and marketers to create automated content systems that elevate sales and delight customers. Here’s how it works.